Cocoonは「お問い合わせフォーム」設置機能がない!
今回はWordPressお勉強シリーズです。
【アフィリエイト】Googleアドセンスの審査に通らない!でもお勉強しましたが「お問い合わせフォーム」は設置することでユーザーの信頼性が向上して、サイトの評価も上がるようです。
Googleアドセンスの審査に通らなくて悩んでいる方は早めに設置した方が良さそうですね。
では手順を見ていきましょう。
- 固定ページ作成(お問い合わせフォーム用)
- プラグインのインストール(Contact Form 7)
- コード設置
- サイトに表示させる
これならけんたろーさんにもできそうですねえ。
1.固定ページ作成(お問い合わせフォーム用)
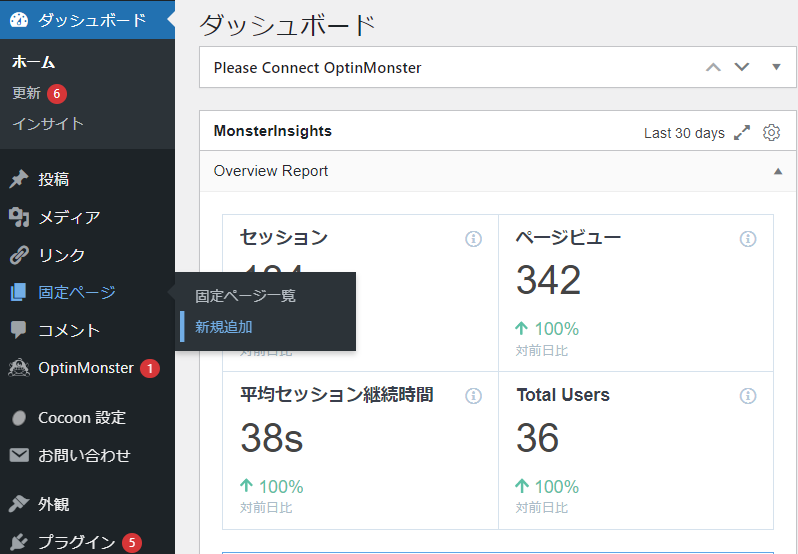
1.管理画面メニュー ≫ 固定ページ ≫ 新規追加

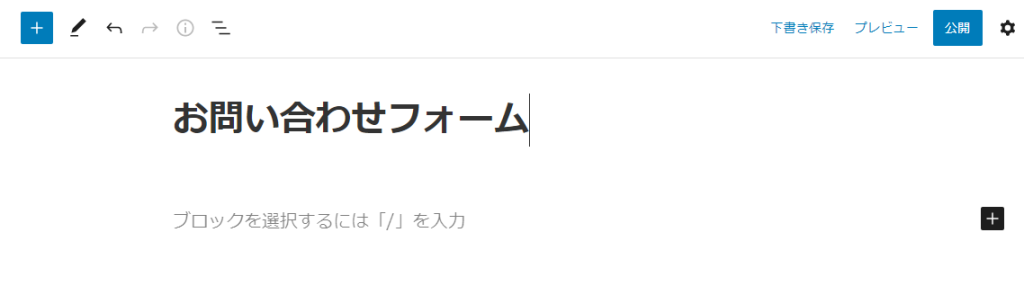
2.新規固定ページを追加 ≫ タイトルに「お問い合わせフォーム」と入力 ≫ 公開

3.固定ページのパーマリンク(スラッグ)を「お問い合わせフォーム」から「ドメイン名/contact」など分かり易いものに変更
ふぬふぬ。「固定ページ」の準備ができましたああ。
2.プラグインのインストール(Contact Form 7)
1.管理画面メニュー ≫ プラグイン ≫ 新規追加 ≫検索(Contact form 7) ≫今すぐインストール
2.Contact form 7を有効化する
ふぬふぬ。プラグインのインストールができましたああ。
3.コード設置
1.お問い合わせ ≫ 新規追加 ≫ そのまま保存
2.表示されたコードをコピー
3.固定ページ ≫ お問い合わせフォームの編集画面 ≫ 本文(文章を入力)にコード設置 ≫ 更新
ふぬふぬ。コード設置ができましたああ。
4.サイトに表示させる
1.外観 ≫ メニュー ≫ 新しいメニュー作成 ≫ メニュー名入力(フッターメニューなど)
2.固定ページ欄 ≫すべて表示 ≫作成した「お問い合わせフォーム」を選択 ≫メニューに追加
3.メニューの設置場所を選択(フッターメニューやフッターモバイルボタンなどにチェック) ≫保存
ふぬふぬ。「お問い合わせフォーム」の表示が設定できましたああ。
こたろーさん!実際に表示されているか確認してみましょうう!
大丈夫そうですねええ♪
最後にお問い合わせフォームが動作しているかテストしておしまい!
ここで安心せずに、最後にお問い合わせが届くかテストしてみます。
けんたろーさん!送信してみてくださああい。

HPやブログの作成時に連絡先登録しているメールアドレス(WordPressからの通知が届くメールアドレス)にメールが届いていたらテストはおしまいです。
お!大丈夫だったみたいですねええ!
ふぬふぬ。けんたろーさん、今回も勉強になりましたあああ♪
けんたろーさん お勉強シリーズ
【Cocoon】お問い合わせフォーム設置どうやるの?【WordPress】



コメント